Anehta — 灵活的Cache机制
作者:刺
有心的朋友可能已经注意到了,Anehta 中实现了一个客户端Cache。
位置在core里面:
anehta.core.cache = function(){}
在core中我预定义了一个变量,可以让我们很方便的操作cache:
// 初始化一个cache出来共享数据
var anehtaCache = new anehta.core.cache();
在写模块的时候,直接使用 anehtaCache这个变量就可以了。
那么我们为什么要用cache? 它是做什么的?
cache的思想最初来源于一个jQuery 的插件: jCache
我最初的想法是在anehta的底层实现一套共享数据的机制,让模块之间可以互相通信,可以把要保存的东西放到这个里面来。
后来寻找一些资料后,找到了jCache这个插件,但是它还是无法完全满足我的需求,于是,我扩展了jCache大概50%的代码,有了现在的 anehtaCache 1.0
使用anehtaCache后,在客户端的数据操作将会变得非常简单,比如ajax得到的结果,可以直接保存在cache里,让其他模块进行访问。
cache就像一个公共的共享pool,任何模块都可以来这里找自己想要的,或者可以把想保存和共享的放到这里。
cache的实现其实也很简单,就是两个数组,一个保存key,一个保存value,是一一对应的关系,找到了key,就能取出相应的值。
cache使用的是FIFO的方式,即先进先出,默认长度是30,就是说可以保存30个不同的key,如果超过了30,就会把最先保存进行的删掉。
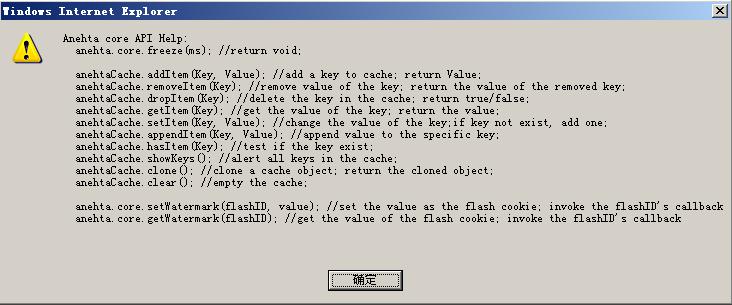
对anehtaCache的操作,可以看这张图,这是我在anehta的下一个版本里会加入的help()函数的功能。

可以看到对cache的操作是非常灵活的,用的最多的还是
anehtaCache.setItem(key, value);
anehtaCache.getItem(key);
anehtaCache.appendItem(key,value);
这几个,比如在ajax的实现中,就默认保存了response结果到cache中:
anehta.ajax.get = function(url){
anehtaXmlHttp.get(url, null, function(response, responseHeaders) {
if (responseHeaders != null) {
//alert(responseHeaders);
anehtaCache.setItem(“ajaxGetResponseHeaders”, responseHeaders);
}
if (response != null) {
//alert(response);
anehtaCache.setItem(“ajaxGetResponse”, response);
}
});
}
而在anehta.logger.logCache() 这个函数中,则会每隔五秒钟检查一次cache,如果发现里面的数据有变化,就会直接发送cache到服务器:
var keys = anehtaCache.showKeys();
if (keys != null){ // cache里有东西
var cache = “”;
for (i=0; i<keys.length; i++) {
if (anehtaCache.hasItem(keys[i]) == true){
cache = cache + “\r\n” + XssInfo_S + keys[i] + “: ” + anehtaCache.getItem(keys[i]) + XssInfo_E;
}
}
anehtaCache就是anehta的虚拟内存,是anehta的核心设计理念之一,使用它,将让你的xss payload变得更加灵活和强大。