Google隐藏的超强圆角效果
来源:GSeeker
在设计网页的时候,要实现圆角效果,有N种方法,随便Google一下就可 找到很多 。但如果我们不想自己动手写这么多代码,又或者根本不想利用自己服务器上的图片,那该怎么办呢?不怕,因为Google本身就隐藏着一个极强大的圆角效果,我们只需要直接把它挖出来用就行了。
Zach 是个圆角效果爱好者(via Philipp ),因此每次看到某个网页上有漂亮的圆角,他都会习惯性地查看一下源代码,看看是怎么做出来的。这一次他发现Google在 Groups beta 里使用的圆角效果相当不错,于是他在源代码里找了一下,发现原来Google本身就有一个强大的圆角效果,并且它是现成的,你可以直接使用它。
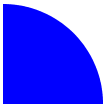
下面就是Google的圆角图片的地址:http://google.com/groups/roundedcorners?c=0000FF&bc=white&w=40&h=40&a=tr
效果如下:
你可以自定义圆角图片的属性:
1.c表示圆角图片的颜色;
2.bc表示圆角图片的背景颜色;
3.w和h分别表示圆角图片的宽和高;
4.a表示圆角产生的方向,tl是左上角,tr是右上角,bl是左下角,br是右下角。
比如我们可以调整上面的属性参性,做出一个"宽和高均为100px、位于右上角的蓝色圆角图片":
可见你不需要写额外的代码,也不需要使用自己空间里的图片,你要做的只是在设计网页的时候,直接调用Google现成的圆角图片,并且根据自己的需要定义它。当然,这样做的缺点是当Google服务器无法访问时,圆角图片就显示不出来了。