Web通信分析工具
作者:charlee
在抓虾上看到一篇Web开发分析工具的文章(链接就免了),怎么远没有我用的东西好用呢? 还是介绍介绍我用的吧。由于平常开发只用FireFox,完成后再去调试IE, 所以这些工具绝大部分是针对FireFox的。
如果把Web通信从上到下分为许多层——XMLHttpRequest层,HTTP层,TCP层, 那么这些工具可以分别抓取每个层的通信数据进行分析,结合使用极其强大。
2008/12/31:另外可以参考daniel同学的Web开发常用工具一文,相信会大有帮助哦。
XMLHttpRequest层:Firebug
| 适用范围 | Ajax应用程序 |
| 优点 | 使用方便,数据截取完整 |
| 缺点 | 只能分析XMLHttpRequest请求,其他类型的请求无能为力 |
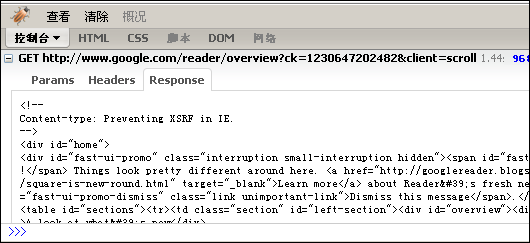
Firebug应该是尽人皆知了。 它的控制台能监视XMLHttpRequest请求,能看到完整的请求和应答的数据。 用它来调试Ajax程序是最好不过了。
HTTP层:Tamper Data
| 适用范围 | 普通网页,Ajax应用程序,Flash |
| 优点 | 使用方便,适用范围广,任何HTTP请求都能截获 |
| 缺点 | 只能截获请求头、请求内容、应答头,得不到应答内容;涉及文件下载时效率大幅度降低 |
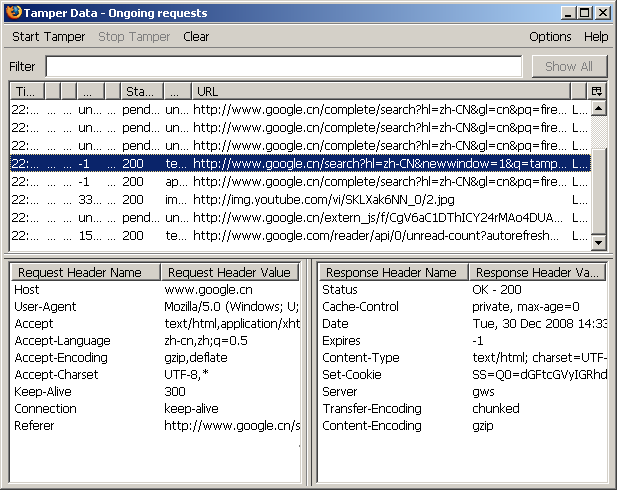
Tamper Data比Firebug进了一步, 只要是HTTP请求,它都能抓下来,可惜的是看不到应答内容。 适用于分析请求流程、请求参数、请求数据、重定向URL。 对于非Ajax程序如普通网页、Flash、ActiveX等程序,用Tamper Data来分析十分方便。
HTTP层:burpsuite
| 适用范围 | 普通网页,Ajax应用程序,Flash |
| 优点 | 适用范围广,截取数据完整,不挑网卡 |
| 缺点 | 使用稍稍麻烦 |
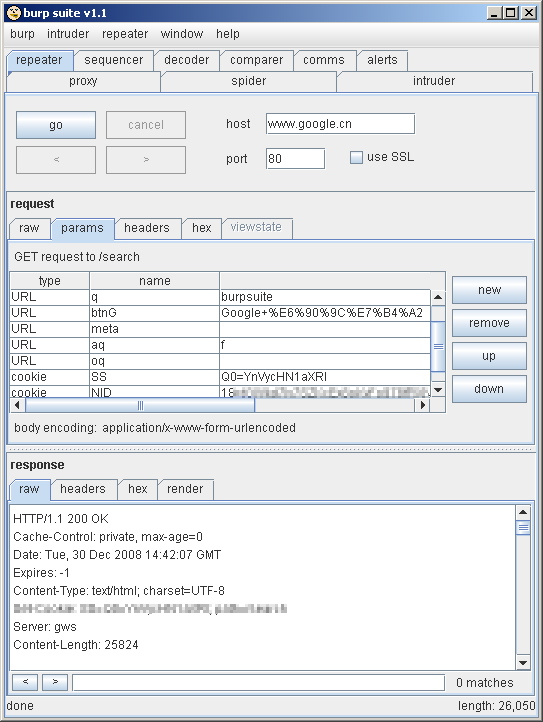
burpsuite中的proxy功能用于分析Web通信十分好用。 它的原理是架设一个代理服务器,让浏览器通过代理来发送请求,代理就可以截获数据了。
使用方法为:
- 配置proxy,然后设置浏览器使用它的proxy
- 访问想要抓取的那个网页
- burp suite的proxy中就会看到请求内容,在这里即可详细地分析请求。
- 如果想继续分析应答,可以右键点击请求内容,选send to repeater
- 切换到repeater标签,点【go】按钮发送请求,在下方就可以看到应答
TCP层:wireshark
| 适用范围 | 任何网络程序 |
| 优点 | 适用范围广,截取数据完整 |
| 缺点 | 使用麻烦;不能使用loopback网卡 |
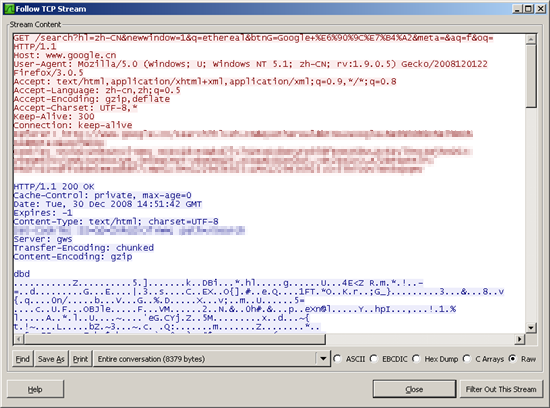
如果以上方法都不管用,就要祭出终极武器wireshark(原名ethereal)了。 它从网络的最底层入手,可以截获任何类型的网络通信,而不仅仅是HTTP协议。 比如要开发一个邮件程序,需要分析服务器端脚本与POP3服务器之间的通信, 那就非得wireshark出马不可了。
使用方法:
- 在wireshark中选择抓取物理网卡;
- 让应用程序发请求;
- 在wireshark中停止抓取;
- 从抓到的包一览中找出刚才应用程序发出的请求,右键点击选择 Follow TCP Stream,就能看到该请求的完整内容。
这个工具的不足之处是它不能抓取loopback的网卡,也就是说, 如果你的程序连接的是位于localhost或127.0.0.1的服务器, 那wireshark是抓不到的。解决方法是,让程序通过真实物理网卡去连别的机器, 或是使用虚拟机的虚拟网卡也行。




HTTPFox和Fidder